View(目に見える要素)の指定方法って何あるんだ?
過去の記事(Android & kotolin ~初心者向けファイル構成の備忘録~)でAndroid Studioではドラッグアンドドロップで要素配置できるよ、また別の過去記事では(Android のviewについて)ではドラッグアンドドロップの方法で要素の設置法はこんな指定ができるよ、と述べてきましたが今回はその設置する要素自身の箱(View)の大きさの指定方法を書き残していきたいと思います。
大きさの指定方法は主にこんな方法があります。
- wrap_contentを使う
- match_parentを使う
- 数値で直接大きさを指定する
では以下からそれぞれの指定方法について説明していきます。
wrap content
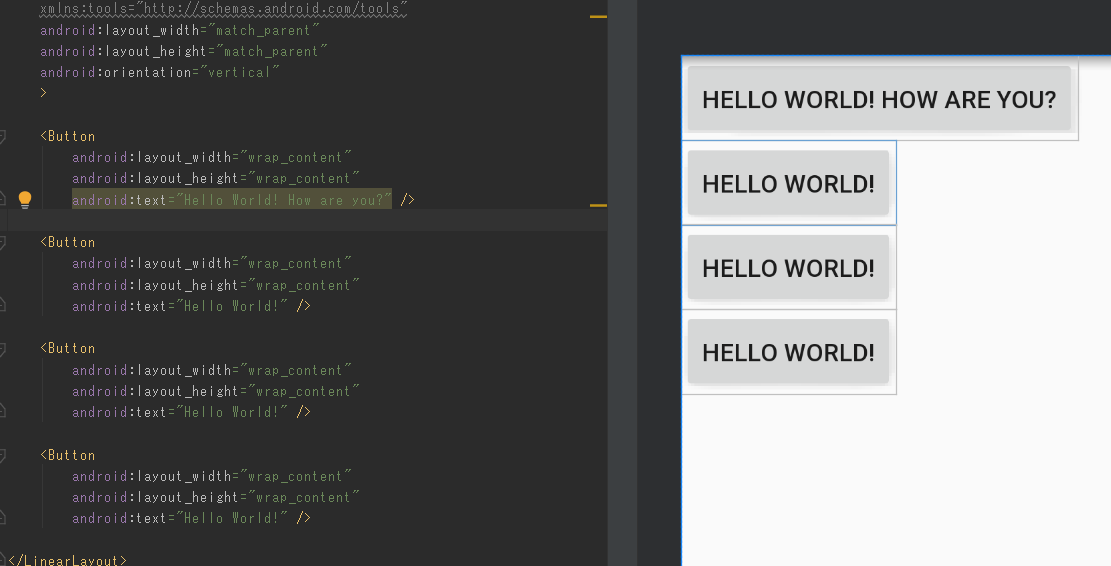
wrap contentは中身のテキストや画像等のサイズに合わせてサイズを変更していく。以下の例を見ると分かりやすい。すべてサイズの指定法としてwrap contentを使用している。一つだけ中身の文字列を多くしていくとそれに合わせてボタンのサイズが大きくなっているのも確認できる。

match parent
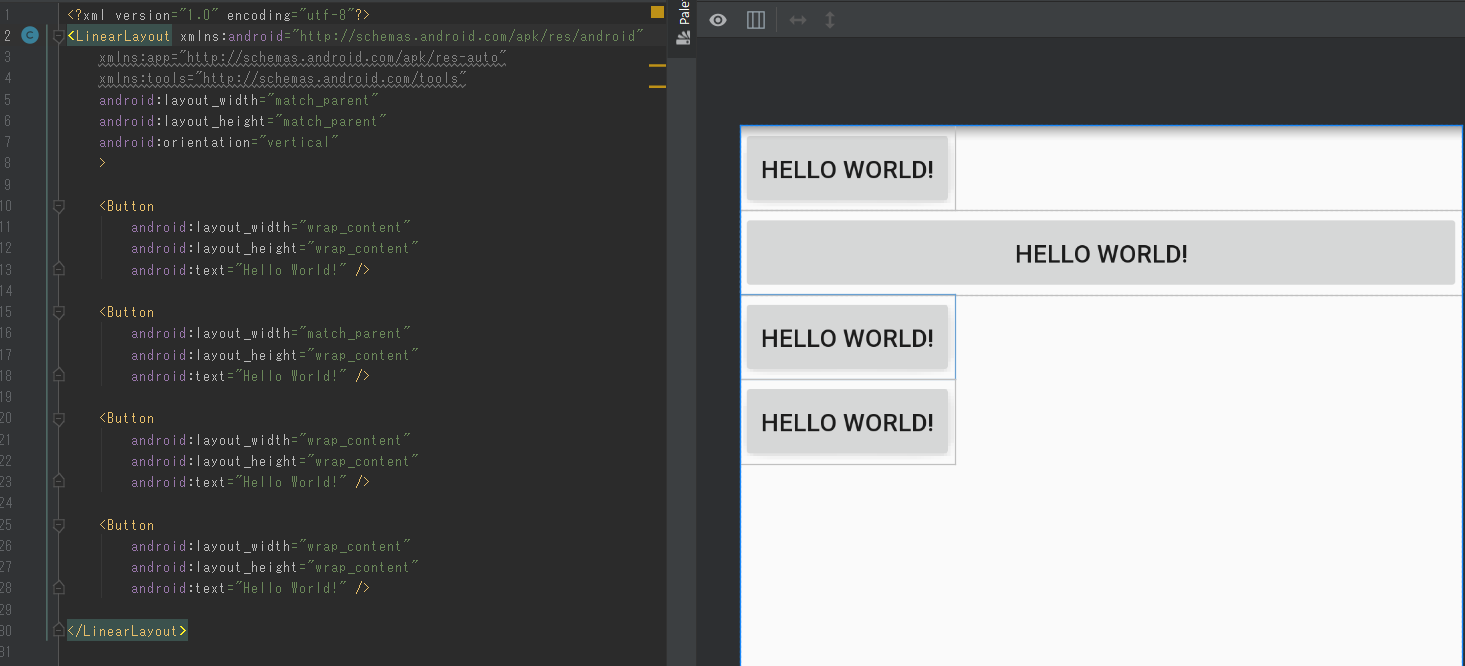
match_parentは親要素に箱のサイズを合わせます。下の写真が例です。表示する文字はすべて同じですがwrap_parentを適用したボタンだけ親要素、ここでは画面の端まで横幅が広がっていることが確認できます。

数値で直接サイズ指定
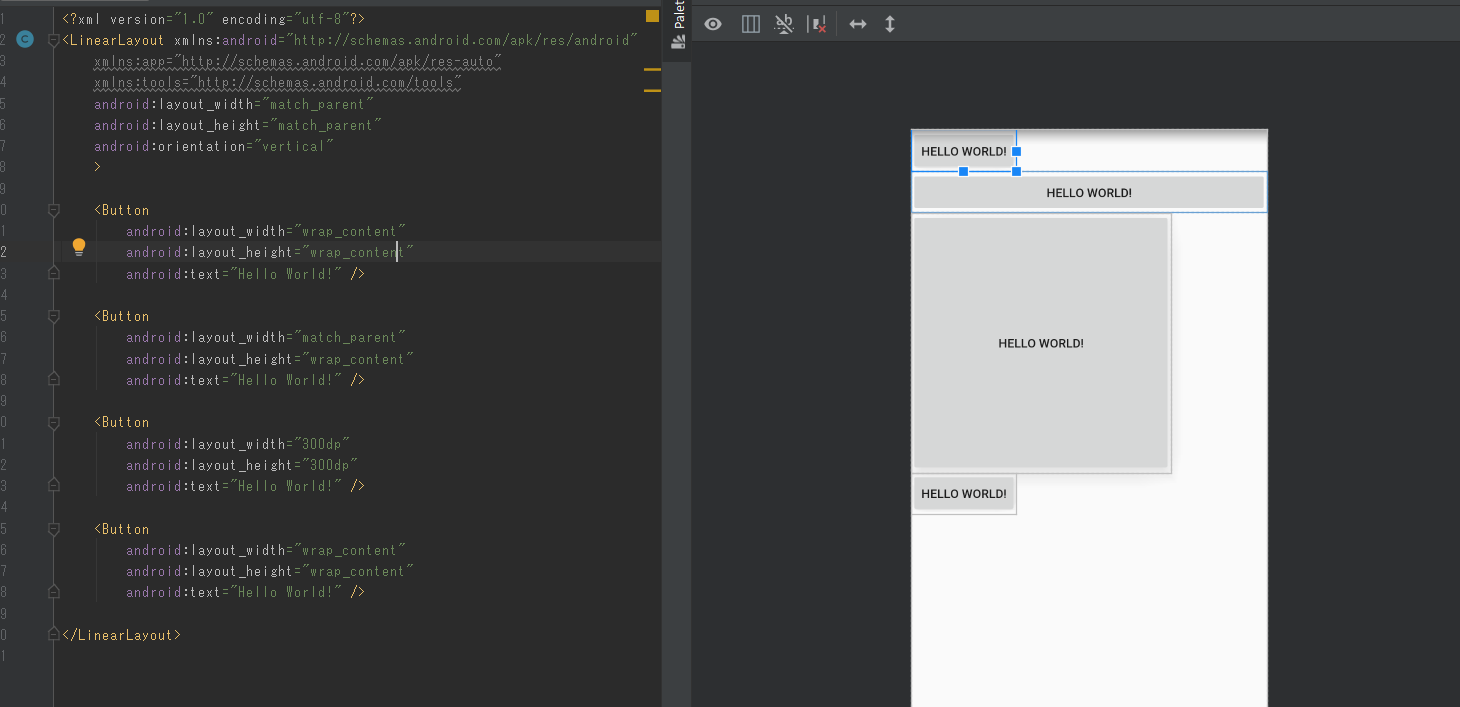
これらに加えて数値で指定する方法ももちろんあります(Webで言うpxとか)。単位はdpが基本的には推奨されています。dpが推奨されている理由、どのような理論でサイズが決まっているかはこちら[1]が参考になります。例は以下の画像のようになります。一つだけサイズを160dp×160dpで指定しました。
最後に
ここまでおつかれさまでした。ここらへんのサイズ指定の考え方は用語さえ覚えてしまえばweb系の言語と大きく変わった考え方はないのですんなり理解できると思います。皆様の理解の手助けになっていればと思います。
参考文献
[1]【Android】いまさら聞けないdp入門 : https://qiita.com/nein37/items/0a92556a80c6c14503b2
