初めてAndroidアプリ制作するけど…
初めてAndroidアプリ作ろうと思ってAndroid studio入れたけど何だこのファイル?
って思う人自分だけじゃないはず。そんな人のために同じく初心者の僕が得た知識を共有していきたいと思います。
一番上のファイル構成

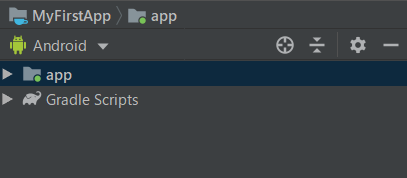
Android Studio を起動して最初に出てくるファイルらしき項目が上の写真のようになっていると思います。ざっくり説明すると
- app: androidアプリを開発していく際に主にいじっていくファイル(webで言うhtml, css, javascript)が入っているフォルダ。
- Gradle Script : 実際にandroid端末上でアプリが動くように組み立ててくれる変換器(基本いじらなくていい)が入っている。
と二つにファイルに分けられています。
Gradleの方は初心者は触らないと思うので以下の文章ではappファイルの説明をしたいと思います。
appファイルの中身

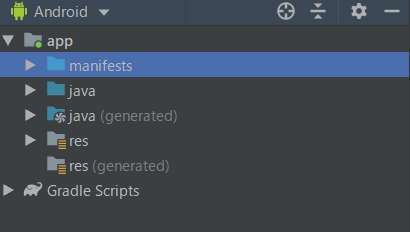
appファイルの中身を見ていくとこのようになっていきます。おそらくファイルを作ったばかりの状態ではjava(generated)とres(generated)はないかと思います。これは書いたファイルをandroid端末で動かせるようにしたとき(ビルドといいます)に作られるファイルで特にいじる必要がありません。主に重要なファイルは以下の三つになります。
- manifests : 公式[1]によると"マニフェスト ファイルは、アプリに関する重要な情報を Android ビルドツール、Android オペレーティング システム、Google Play に対して説明するものです。"とあります。簡単に言うと作ったアプリに関する動作以外の重要な情報(パッケージ名、アプリのアイコン等)が記述されているようです。
- java : このフォルダの中に入っているフォルダに実際のプログラムの動き(関数)の振る舞いを記述していくファイルが入ったフォルダがあります(記事かいてて思ったけどフォルダの階層深いなぁ…)。
- res : javaファイルで使われる変数はjavaフォルダ内の中にある多数のファイルの中でかぶる(使いまわす)ことが多々あるんですが、その変数はresフォルダの中に格納され一括管理します。ほかにも重要な点として画面に表示するものもこのフォルダーの中にある特定のファイルに書き込んでいきます。
javaファイルの中身

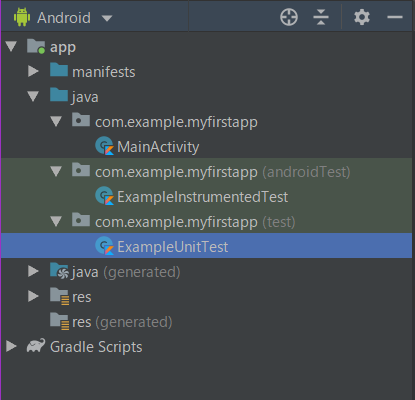
javaフォルダの中身は三つのフォルダに分けられています。
- 実際にプログラムを記述していくフォルダ (com.example.myfirstapp)
- 大規模で開発していく際に使うフォルダ(com.example.myfirstapp(androidTest))
- 大規模で開発していく際に使うフォルダ(com.example.myfirstapp(test))
com.example.myfirstapp(androidTest) と com.example.myfirstapp(test)は最初は使わないと思うので説明は放置します。気になった人は調べて下さい。基本プログラムを最初に書くときはMainActivityに記述していきます。 といってもMainActivityにかかれるのは動作部分、つまり関数部分のみ記述するようです。Web系の言語で言えばJavaScriptに当たる記述をしていくのがこのフォルダにあるMainActivityなどのファイルになります。
resファイルの中身

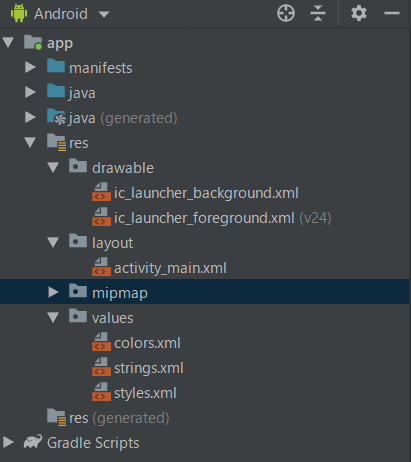
resファイルの中には以下の四つのフォルダがあります。
- drawable : 画像をここに格納する
- layout : 画面上の情報を記述していく
- mipmap : アプリのアイコンを格納する
- values : アプリ以内で使いまわす変数(色とか文字列とか)等を管理する
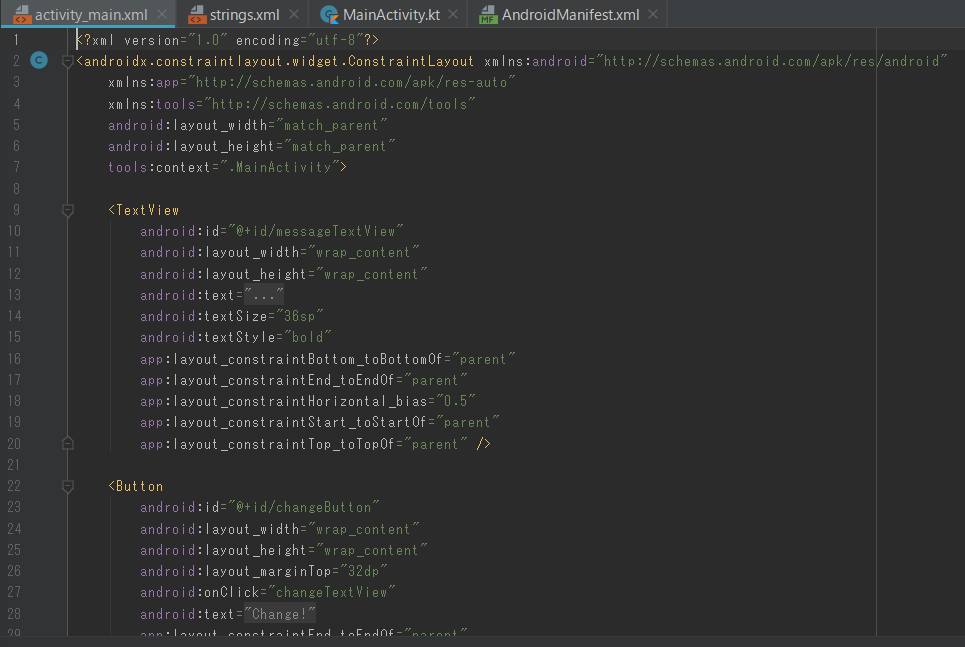
mipmapは最初のうちは使わないと思うのでここでは説明しません。しいて言うならアプリのリリース前にアプリのアイコンどうしようと思ったら自分で調べてください。layoutですが中にactivity_main.xmlというファイルが入っていると思います。ここにはどんな要素をどこに配置するかという記述するのですがAndroid Studioを使う場合はWebのHTMLとCSSみたいにいちいち自分で数値を打って位置や要素を修正する必要はありません。

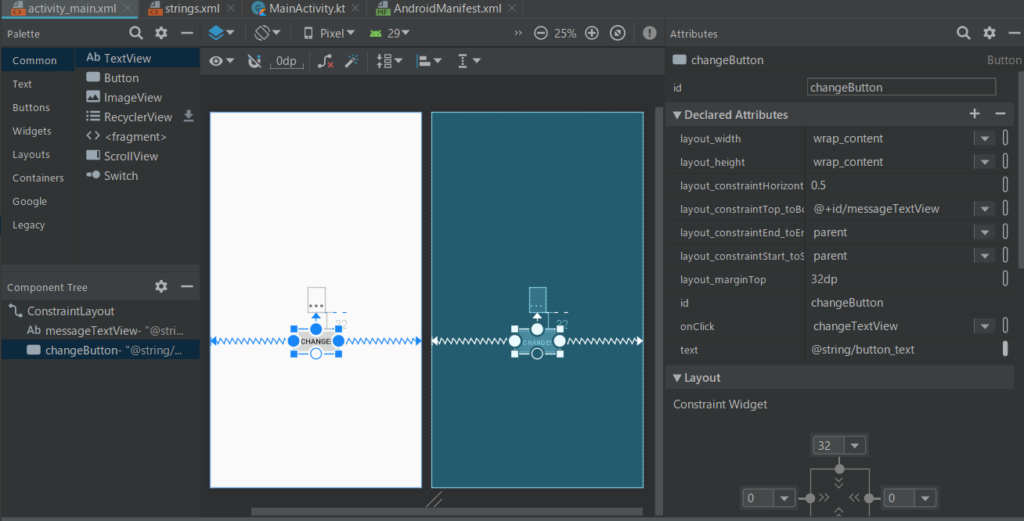
Main_Activity.xmlファイル自体は上のようにゴリゴリの文章を書かなくてはいけないんですがAndroid Studioを使うと下の画像のような画面で要素をドラッグアンドドロップして要素をマウスで動かすだけで勝手にMain_Activity.xmlに書き込まれます。ものすごく便利(CSSで微調整に悩まされる民)。要素に表示する文字等はvaluesの中にあるstrings.xml, colors.xml. styles.xmlに記述してそれを利用していきます(一応valueの中に記述しなくてもよいのですが使い分けについて気になる方は自分で調べてください)。

終わりに
一応初心者なりにわからない人目線でandroidを初めて開発時に知っておいたほうがいいフォルダ構成とその中身について書いていきました。私自身android開発は初めてなので粗があると思いますが、見つかり次第訂正していきたいと思います。それではここまでお疲れさまでした。役に立っていたら幸いです。
引用・参考文献
-
Android デベロッパー アプリマニュフェストの概要
記事記述時のversionについて
Android Studio 3.5.3
Build #AI-191.8026.42.35.6010548, built on November 15, 2019
JRE: 1.8.0_202-release-1483-b03 amd64
JVM: OpenJDK 64-Bit Server VM by JetBrains s.r.o
Windows 10 10.0
